このブログは、無料テーマ『Cocoon』で立ち上げてみました。
初期投資を抑えるためだけど、シンプルで悪くない。
だた、1つ気になったのがトップページの構成。
情報を漁ってたら、理想のトップページにカスタムしてるブログを見付けてしまった。
丸ごと、パクりました。
先人に感謝。
結果、スッキリした玄関になりました。
このサイト1番のヘビーユーザーが言うのだから、間違いない。
From To
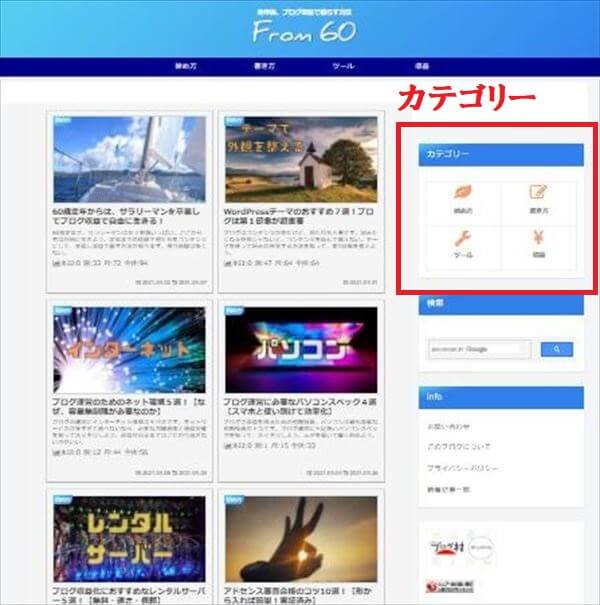
変更前

新着投稿順に記事が並んでるだけのトップページ。
ブログの由緒正しい姿ですね。
時系列に並んでるので、新着記事はアクセスし易い。
けれど過去記事が埋もれてしまいます。
昔はこれでも良かった

昔は、パソコンからブログを見るのが当たり前でした。
パソコンでブログを見ると、サイドバーに『カテゴリー』が設置してあります。
ココから、過去記事にアクセスが容易にできた。
けれど、現在は、スマホからのアクセスが80%です
スマホでは、サイドバーが表示されないので、過去記事が埋もれます
もちろん、操作でサイドバーを表示させることは可能だし、
メインカラムにカテゴリーを入れることも可能です。
でも、探すの面倒!
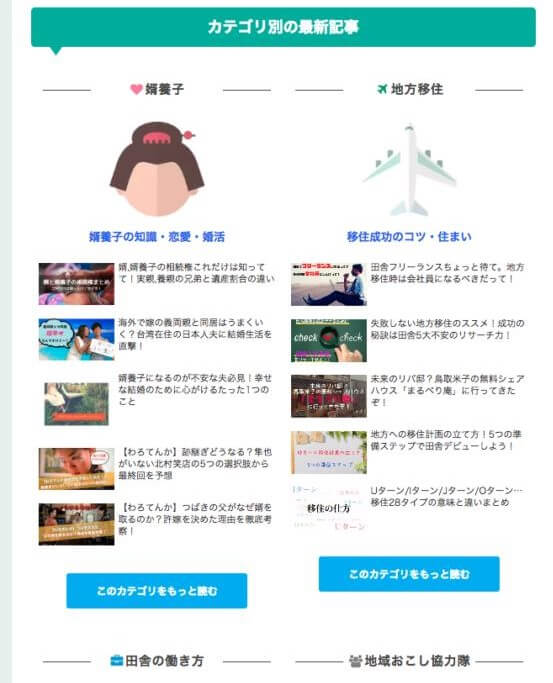
変更後

カテゴリー毎に記事がまとまってます。
整然としていて、構成が解り易い。
カテゴリ毎にインデックスへのリンクもある。
だから、過去記事へのアクセスも容易。
異論は認める。
Cocoonサイト型トップページへの変更方法
方法は2つ。
- Cocoonの機能を使う
- 見つけたブログをパクる
1.Cocoonの機能を使う

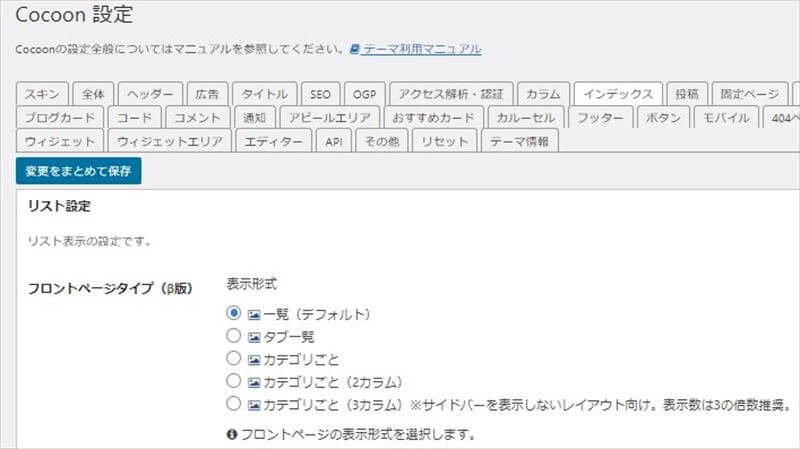
Cocoonの『インデックス』設定でカテゴリ毎表示のフロントページにするのは可能です。
フロントページタイプを『カテゴリごと』にチェックするだけ。
ブログカードの表示方法のバリエーションも選べます。
至れり尽くせりだけど、気になる部分もあります。
- 新着記事が最初にあり、その後カテゴリ毎。
- カテゴリ毎にコメントやアイコンが入れられない
このあたりは、自分で工夫するしかありません。
Cocoon機能での設定の仕方は、オフィシャルサイトが詳しい。
⇒ Cocoonのフロントページを「タブ切り換え」や「カテゴリごと表示」にする方法
2.見つけたブログをパクる

カテゴリ毎に、コメント・アイコンも入っており完璧ですね。
理想のサイト構成がここにありました。
見付けたサイトは、『婿養子の島根移住ブログ』

やり方も公開されてる

有難いことに、やり方を公開されてます。
コードにコメントも丁寧に入っているので、好みに変えるのも容易!
丸ごと、パクらさせて頂きました。
結果、1日も掛からずに、サイト型のトップページにすることが出来ました。
感謝。

ブログデザインとPV

元々、出来立てのブログです。
トップページ変更前後で、アクセス増減の客観的データが採れる訳が無い。
また、一般的な定説。
見栄えを気にしてるヒマがあったら
記事を書け!
その通りだと思います。
いくら見栄えだけ良くしても、肝心の店内に見るべきものが無ければ話にならない。
ボッタクリなんとかですね。
けれど、ブログの一番のヘビーユーザーの要望です。
ブログ更新のモチベーションが高まるのであれば、変えるのも良いかもしれない。
先人のお陰で、丸パクリさて貰えたしね。
Cocoonでサイト型トップページにする方法 まとめ

理想のトップページを手に入れました。
後は、立派になった玄関に相応しい記事を積み上げていくだけ。
- 1年
- 100記事
この2つをクリアできる日を夢見て、積み上げですね。
いつか、有料テーマをとっかえひっかえ
試せる財力が付く
その日まで
この玄関でガンバロウ!
Coming soon ???
併せて読みたい